Val Town Newsletter 24
Val Town Projects have landed. If you like vals, you are going to love Projects. We also shipped Highlight to Edit with AI, redesigned Logs, enabled public HTTP endpoints with private code, and much more.
This month, we’re fixing many of the frictions y’all are reporting with Projects. Most excitingly, we’re building a CLI to let you edit your Val Town Projects locally, so you can use your favorite text editor and AI tools, like Cursor and Windsurf.
As always, the highlight of this newsletter is the community vals. We’re so inspired by the creativity of the things you’re building. Keep it up!
Val Town Projects
Val Town Projects unlock a whole new level of complexity for what you can build in Val Town.
In this video, I demo a Val Town Project that lets you download the source of any Val Town Project as a zip file. I fork the project, run it on my account, edit it to list a smaller, random number of projects, and send a pull request – all in 60 seconds.
Val Town Projects are groups of vals versioned collectively and deployed on our serverless platform. They support powerful workflows, such as feature branches and pull requests, that make it easy to build production applications with the classic Val Town simplicity and lightness.
Learn more about Val Town Projects in our announcement post and docs.
Highlight to Edit with AI
We’ve yet again built a popular way to code with AI into Val Town. Select text in any val and then click Edit or Cmd+L to ask AI to rewrite that section of code.
This solves the problem with Townie rewriting too much or our completions not rewriting enough. Now you can highlight exactly what you want edited.
Huge shout-out to the folks at Marimo for open-sourcing this CodeMirror plugin!
Logs Redesign
We’ve redesigned our logs to be easier to read and navigate – with powerful filters to help you find what you’re looking for fast.
The new logs pair beautifully with Val Town Projects, letting you view all the logs across a project at once.
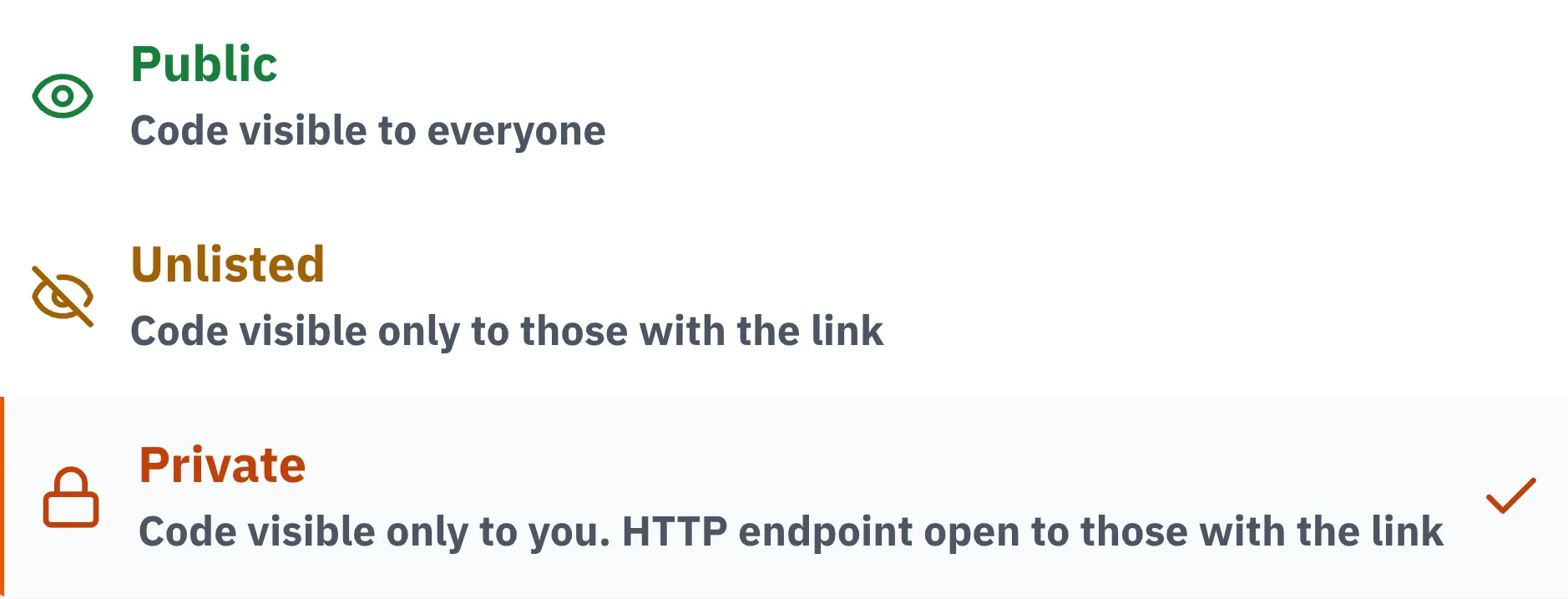
Public endpoints with private code
At long last, we’ve updated val privacy permissions to made it easy for you to create public HTTP endpoints, while keeping your code private.
Now Private keeps your code private, but your HTTP endpoint open. We’ve grandfathered old Private HTTP endpoints into a Legacy Private permission, which preserves the previous behavior by keeping the HTTP endpoint closed.
You can learn more about val privacy states in our docs. Thanks Robin Sloan, Matt Marcus, and Achille Lacoin for requesting this upgrade 🙏
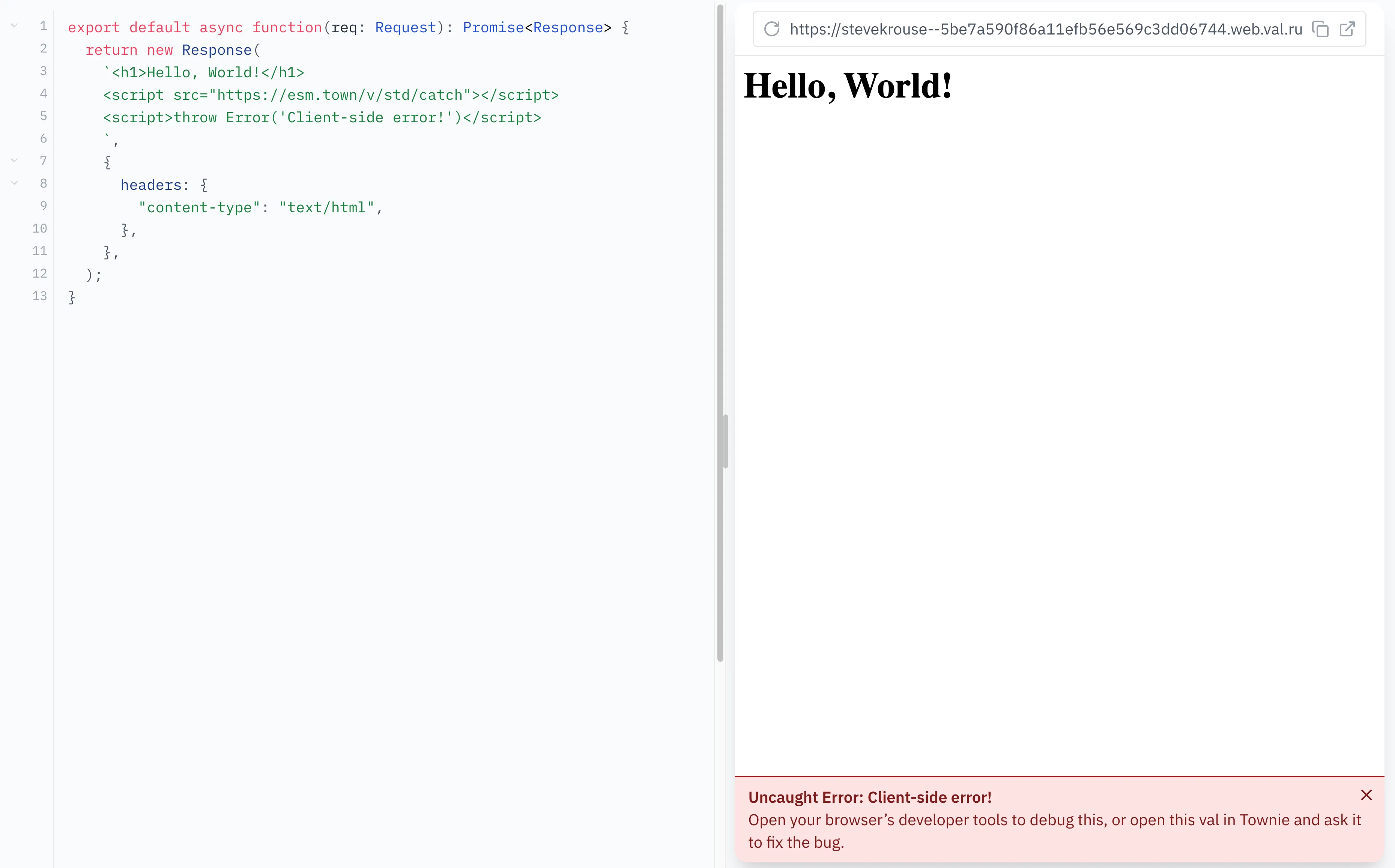
Client-side errors in the HTTP preview
If your Val Town code throws an error on the server, you will see that in our beautifully-redesigned logs. But if your code throws an error on the client side, you’d have to seek in the browser console.
Now, we surface those client-side errors right in bottom of the HTTP preview, so you can see them right where you’re working:
To enable this, add this to your HTML:
<script src="https://esm.town/v/std/catch"></script>We’ve instructed Townie to do this for you automatically for the last couple months (to enable its auto-detection of client-side errors), so some of your vals may already have it installed.
Markdown editor line-wrapping
You can now choose to wrap lines in our Markdown editor.
Projects API
The Val Town Projects Read API is out in beta. You can now list and retrieve public or your own projects and their branches and files. Here are the routes we currently support:
GET /v1/projects/{project_id}GET /v1/projectsGET /v1/projects/{project_id}/branches/{branch_id}GET /v1/projects/{project_id}/branchesGET /v1/projects/{project_id}/filesGET /v1/projects/{project_id}/files/{path}GET /v1/projects/{project_id}/files/{path}/contentGET /v1/alias/projects/{username}/{project_name}It’s already been useful. For example, the Project that lets you download Projects as zips is built on our these routes.
You can view the API docs and SDK docs to get started.
Other updates
- Increased the timeout of script, cron, and email vals on Pro from 5 to 10 min – thanks Nathaneal Silverman for requesting this 🙏
- Logs show up immediately after a val starts running
- Fixed a bug where crons would very rarely run twice – thanks Nathaneal Silverman and Sean Piefayth for reporting this 🙏
townie.new?prompt=andval.town/townie?prompt=let you link someone to a new Townie chat with the input box pre-filled – thanks to our friends at Braintrust for requesting this and Nico for making a Raycast extension for it 🙏- Ask you to name vals, files, and folders before creating them with random names
- Added a beautiful heart animation when you like a val
- Silence a particularly annoying JSX error in the TypeScript editor
- Moved the val full-screen editor button from the top nav to inside your profile menu
- Improved the error message when a val hits the timeout limit
- Improved the error message when you try to schedule a val more frequently than every 15 min on the Free plan
- Enabled
esModuleInteropin the TypeScript editor - Improved the security of your stored env variables
- Fixed a bug in our rate-limiter
- Fixed bug that prevented you from deleting comments on your vals
- Improved the subject line of notification emails
- Updated our onboarding survey to better personalize your experience
Roadmap
We have a new perspective building for AI coding at Val Town. We have paused all Townie development in favor of building out the Projects API and a CLI to edit vals locally, so you can edit vals from Cursor, Windsurf, VSCode, vim, etc.
Here’s what we’re working on next:
- Projects Write API
- Val Town Projects CLI
- Redesigned account-wide logs
- Customizable
val.rundomains for Project HTTP vals - Faster & scalable runtime
- Bug fixes to our in-browser TypeScript editor
- Improved code search
- Metrics to track your usage and limits
- Comments on pull requests
- Team accounts
- SOC2 compliance
- …and much more!
Please make feature requests and vote on what you’d like to see next.
🌟 Community vals and projects
- We have a new Community Showcase page to highlight some community vals and projects we feel inspired by. Go give these vals a like and a fork!
- Paul reimplemented source.unsplash.com with Val Town
- Linus Lee made an Email Research Agent, a lightweight wrapper around Perplexity’s Sonar API
- spag is an awesome tool for uploading and sharing files for music livecoding, made by Lu Wilson & Pasta Gang. You can see all their server code hosted on spag, spagUpload, spagDelete, and spagList.
- Jamie from Glif made a Discord bot to linkify messages in Discord
- Steve wrote about how he proposed to his girlfriend in Quordle
- Jordan made a val to parse Goodreads’ RSS feed to power his /reading page
- We made a new set of utils to help you build Projects more quickly, including reading files, serving files, writing tests, etc
- Max from Val Town made a status page to check the statuses of all of Val Town’s downstream providers to help him when PagerDuty wakes him up at 3am
- Em from Stainless made Regex to Brainrot, which gives you entertaining explanations for regex
- Jose Foronda made a Bolivian news digest for social researchers with Google Gemini
- Seflless made a val to parse Amazon order emails
- There were so many adorable forks of @mewtru’s Valentine’s card val including these from iLegacyy, saeed0x53, arshs13, dtang18, risha_narayanan, DannieP, and wabidu ❤️
- Alex from OneSignal made a queue and unique table in Val Town SQLite
- Juleeyet made a Language Translator
- Varun, a grad student at NYU, made a conversational AI app built with Cerebras
- Max from Canva made a Neocities hit counter
- Geordie created a Bandcamp CSV processor that processes Bandcamp Sales Reports.
- webmonk made SmartQuiz, an AI-powered quiz generator
- Em also made a memoization function and an HTTP cache to store and retrieve HTTP responses
- Steve made a “Run on Val Town” badge for the Steel TypeScript starter project
- @g made a text-to-speech app
- Kyle made a val that extracts and stores links from emails
- Ankur made a bookmark sync tool to keep bookmarks consistent across multiple browsers and save them
- Victor made helper functions for building with Twilio
- @Skeye made an RSS reader for the JavaScript Weekly newsletter
- @kailhus made a Mixcloud live check to determine if a specific Mixcloud channel is live
- Joey made a sauna temperature dashboard that displays real-time temperature data from his sauna
- @panphora made a Bluesky phrase tracker to monitor mentions via email
- @jxxe made LetMeIntoLinear, to snatch a spot in the Linear Algebra course at Brown
- Wolf made a Bing Image of the Day history tracker
- Steve and Rich Harris made a Svelte starter template for Projects
- Justin made Neighbor Solutions, a platform for connecting neighbors and sharing local resources.
- @hilmanski made a Google Rank Tracker to monitor website rankings for specific keywords.
- John built Globe, a 3D globe visualization using Three.js to display country information.
- wilt created an email to Discord webhook that forwards incoming emails to a Discord channel.