Val Town Newsletter 9
In the last two weeks, we shipped a huge refactor of our main val editor component and many other improvements, including cron-style scheduled vals, npm type imports, a split between newest and trending vals, new guides and reorganized docs, bios on profile pages, a feedback button, a redesign of our onboarding tutorial, an onboarding survey, a prettier val share image, and more!
Our pricing page was on the front page of Hacker News last week! We are now making tens of dollars in revenue. Per month! We were also featured on a couple of JavaScript newsletters recently, so hello new friends 👋
🎓 If you’re new, we recommend our tutorial, asking questions in the Discord, and checking out some of the new guides in our docs (Github, Discord, webhooks, render HTML, persist data).
Changelog
Val Editor Refactor
Tom led a huge effort to refactor our Val Editor components, to make them simpler, less buggy, more versatile, and most importantly, SSR so google will finally respect us.
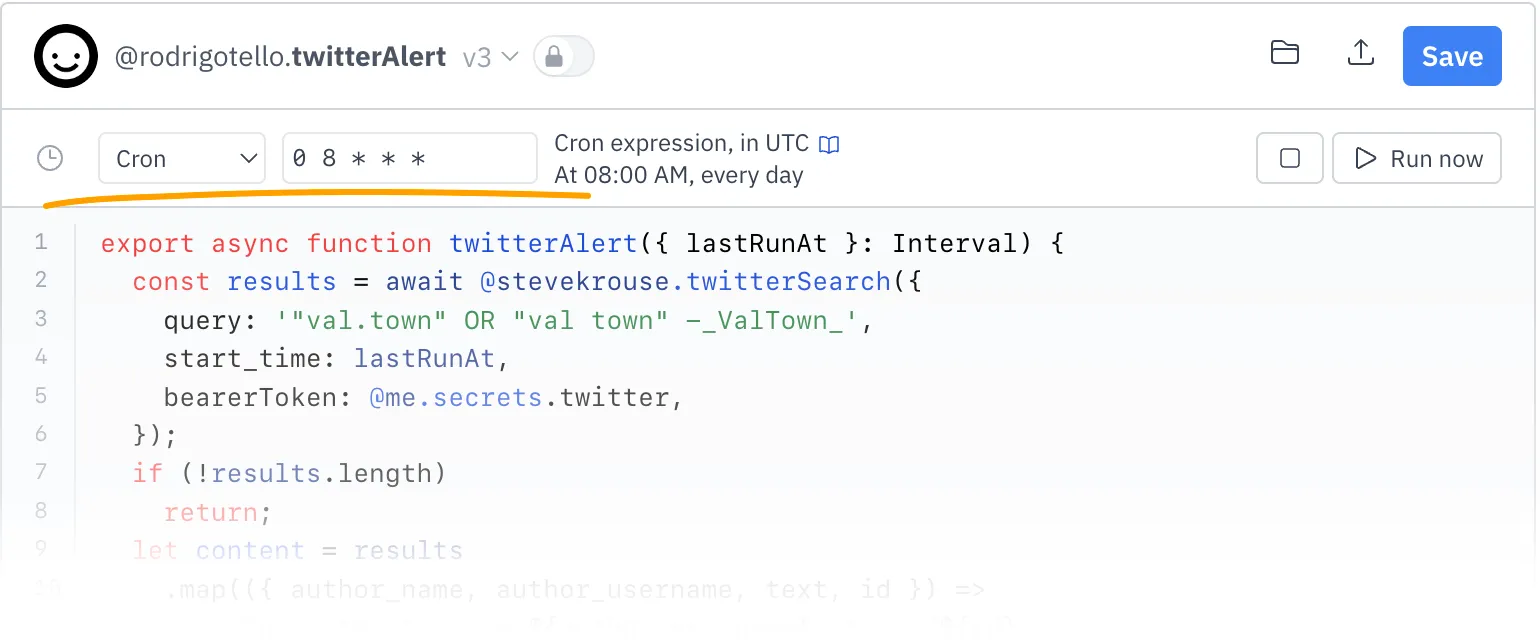
Cron-style scheduled vals
Use crontab syntax to schedule vals to run exactly when you want. This has been one of our most requested features since we launched in January.

NPM Type Acquisition
Explore the names & types of library functions without leaving Val Town!
This is very beta software. We recommend only turning it on when you need it and then turning it off right after. There is still a lot of work we need to do to ensure we don’t try to pull too many TS files and crash your browser. You can turn it on at https://www.val.town/settings/preferences.

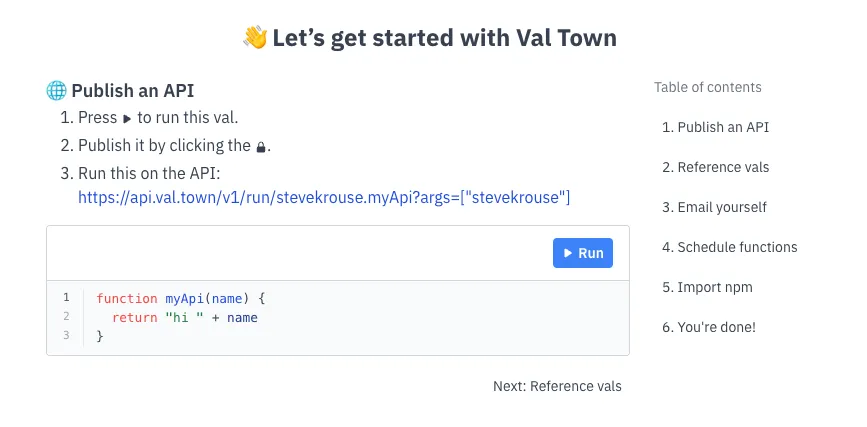
Tutorial redesign
In the onboarding tutorial, we moved the Publish an API step from the end to the beginning, because it was everyone’s favorite step. We also made the steps clearer, and added a table of contents.

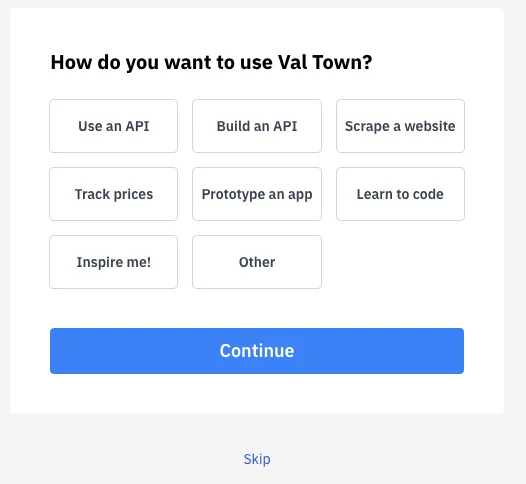
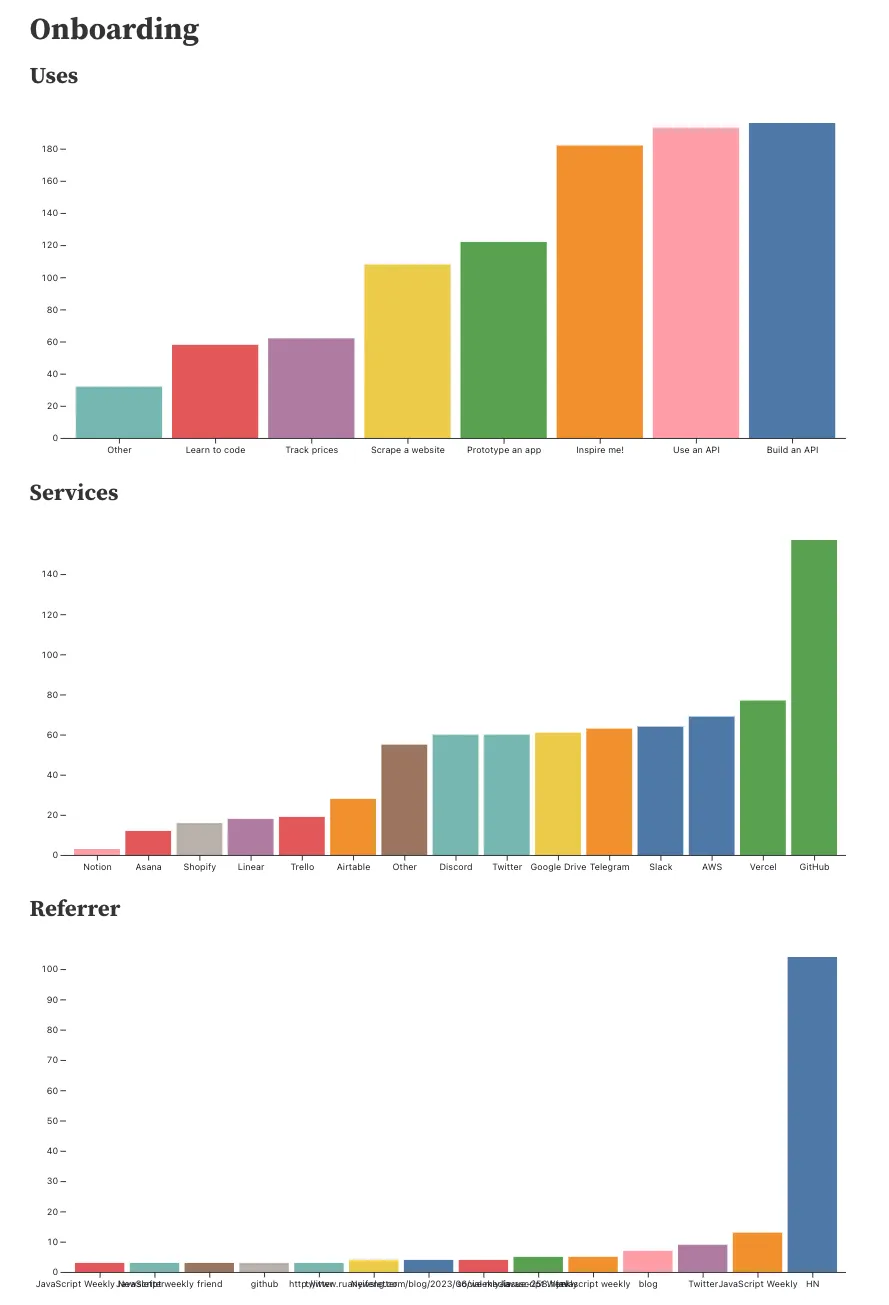
Onboarding survey
We now collect this wonderful data about what you’re looking to do with Val Town, what APIs you want to use, and how you heard about us. We apologize if it’s a bit annoying to fill out, but it’s gold to us.



Here’s what the responses look like:

Explore Menu
Our Explore menu now gives you a number of options:
- Newest - public vals, sorted by time
- Trending - public vals sorted by likes with a time decay
- Tutorial - the onboarding tutorial
- Val Town Apps - right now it just links to the one hnFollow app.

The biggest win here is that we’ve divorced newest from trending, so you should be likelier to see cool stuff whenever you click on trending. Vals require at least one like to show up there. Over time we may increase that limit.
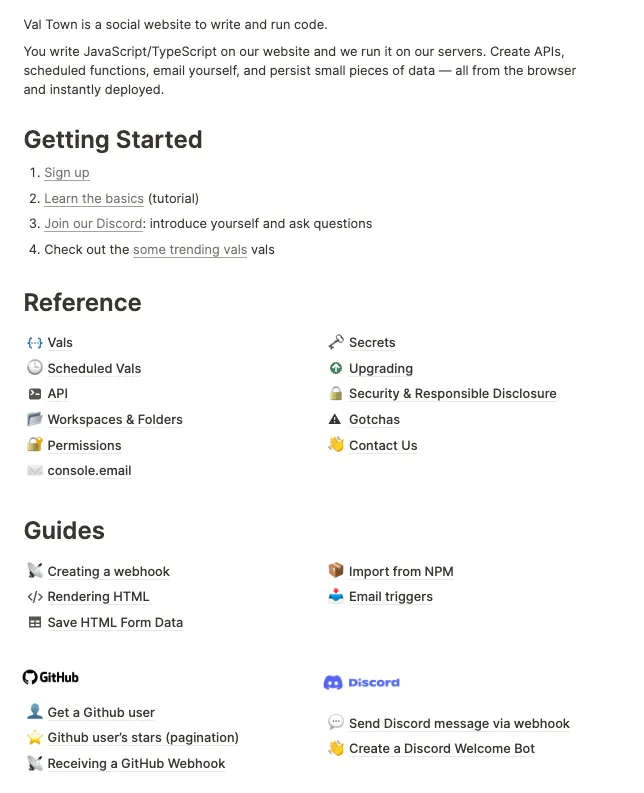
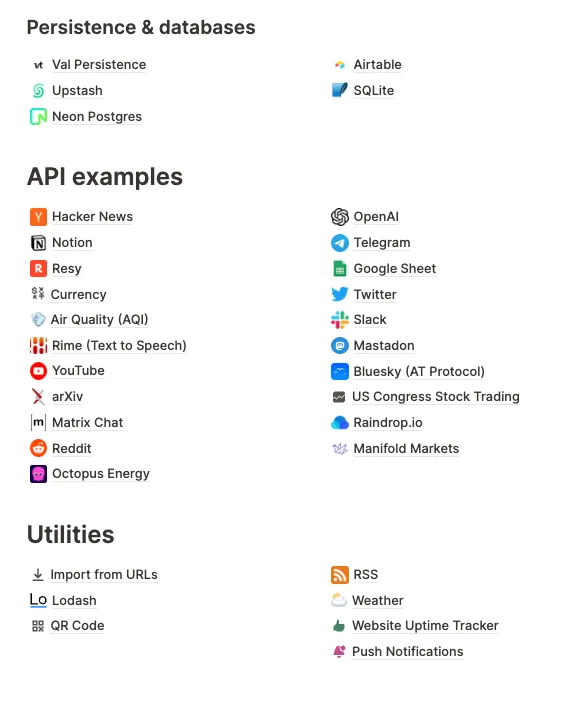
Docs Reorganization
I finally gave the docs some much needed love and a cleaner reorganization popped out. We still need to do a better job making a distinction between tutorials, guides, and community-examples, but it’s a start!


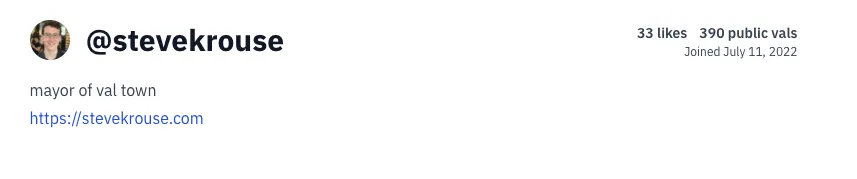
Profile Page Bio
We now support 256 character bios on profile pages. You can set yours at https://www.val.town/settings/preferences.

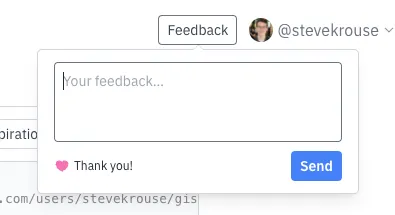
Feedback button
All the cool kids are using it. You should too!

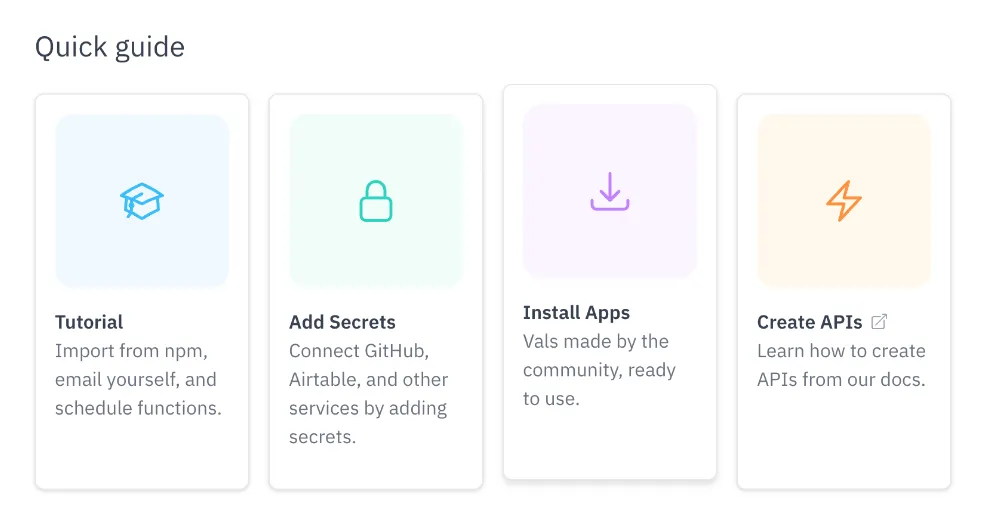
Quick Guide
When you’re a new user, we now have a nifty quick guide to present to you:

Fully automated Pricing Page
Now we rely on Stripe webhooks to know when to upgrade your account — instead of manually setting it ourselves in the database. You get this sexy new Pro badge when you upgrade.

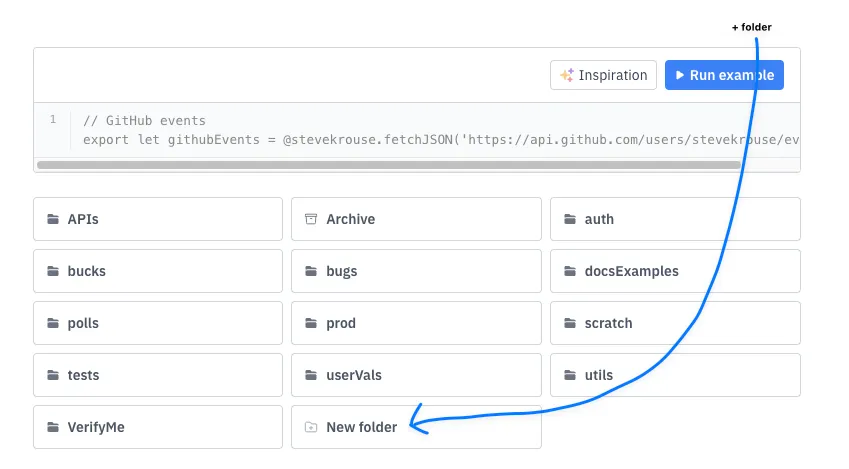
Better “New Folder” button

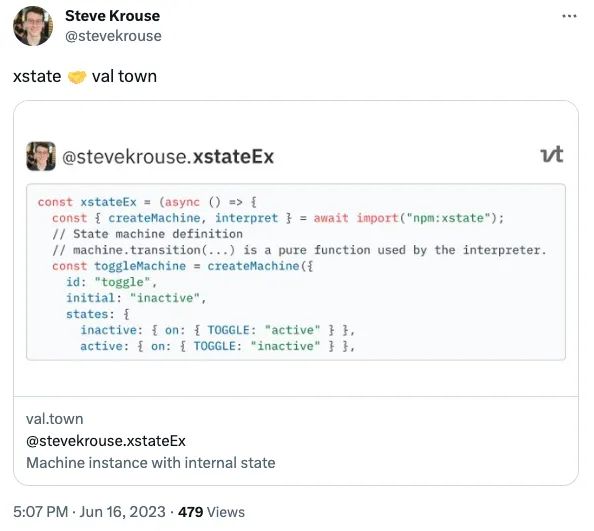
Cleaner share image
When you embed a val link somewhere like a tweet, we generate a sexy share image for you that includes your profile photo, our new logo, and the code.

Misc
- Toggle active vs cleared intervals
crypto.subtleis now included in our runtime- Reorganized & cleaner main menu & settings page
Roadmap
- READMEs on vals
- Val version pinning & http import
- More/better proxies for
fetch - Swag
- More guides
- Autosave Val work-in-progress
- Error Reporting - get notifications when your vals error
- OAuth Helpers - get auth tokens to your favorite apps
- Public folders
- Subdomain API - needed to make ChatGPT plugins
- Val “app store” or “template collection”
- Comments on vals
- Integrated LLMs (have AI write your vals for you)
- More web-standard and JS compatibility
- VSCode Plugin (edit vals from VSCode)