Val Town Newsletter 17
Over the last month, we drastically improved val runtime performance, redesigned the val page, and worked on dozens of other improvements and bug fixes. Jackson and JP joined the team! Steve started a weekly live coding series.
Now we’re working on HTTP streaming and improving user onboarding. Over the coming weeks and months, we’ll work on better search, improved val organization, a new pricing plan, more performance improvements, and more.
There were so many amazing community vals this month! Here are a few highlights: Static Chess, Robin Sloan’s book preorder email handler, and Cameron’s homeless resources Custom GPT. See below for sixty (!!) more awesome vals from the last month.
🤗 Welcome Jackson & JP!
We’re so excited to welcome Jackson and JP to the team!
Jackson was most recently an indie game designer, and before that a Staff Engineer at Gatsby. He’s known for styled-system, theme-ui, and MDX Deck. He’s joining full-time as our founding design engineer.
JP was most recently uncovering ancient Roman secrets at Vesuvius Challenge, and before that founded Zaplib with Steve. He is joining part-time for the summer.
⚡️ Vals are 2x faster!
Max shipped a huge performance improvement to the val runtime by cutting out a network hop on imports. Vals are at least 60% faster, and vals with many imports are many times faster. For example, the Date Me Directory (one of the most complex vals) runs 6x faster now – half a second vs 3 seconds!
🎨 Val Page Redesign
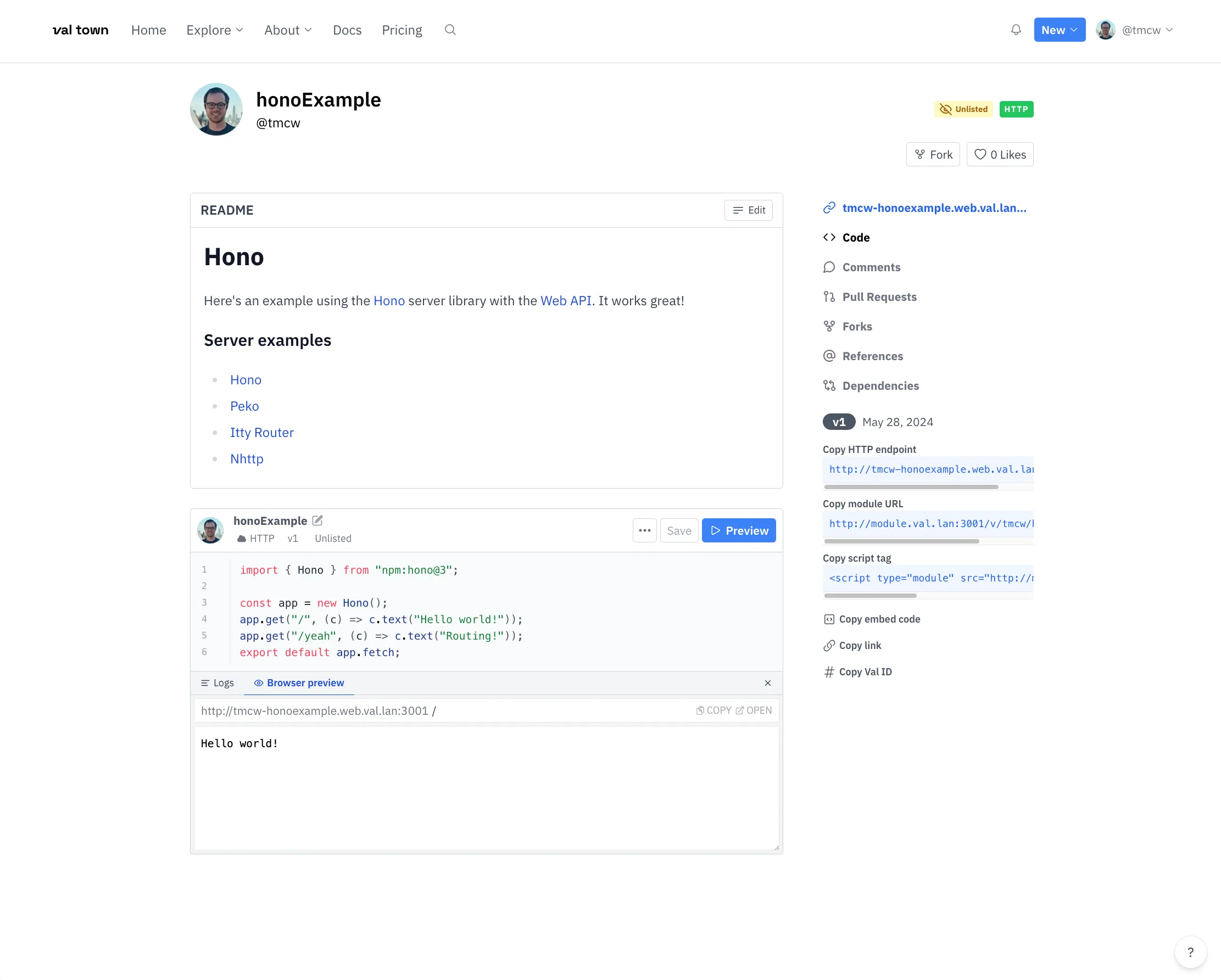
Tom redesigned the val page, and then Jackson redesigned it again!


📺 Livestreams
Steve started a weekly live coding series. Tune into the next episodes:
🔔 Subscribe on YouTube to get notified when we go live
They’re a great way to learn Val Town by watching others use it. And if you watch live, you can ask questions and we’ll answer! Or heckle. That’s fun too. The first three episodes:
- Jamie Dubs (@jamiew) - making a morning weather email photo with Glif
- Jordan Scales (@jdan) - building an image uploader and emoji guesser
- Lu Wilson (@todepond) - upgrading their button clicker from blob to sqlite storage
This series was inspired by Steve’s livestreams with Jason Lengstorf and Maggie Appleton, which are also recommended watching! Jason’s episode is great for pro JavaScripters who want to see us accomplish a lot in a short time. Maggie’s episode is great for front-end engineers who want to learn backend.
📝 Quickstarts
We wrote two quickstart tutorials to help you make your first vals. Let us know if you get stuck!
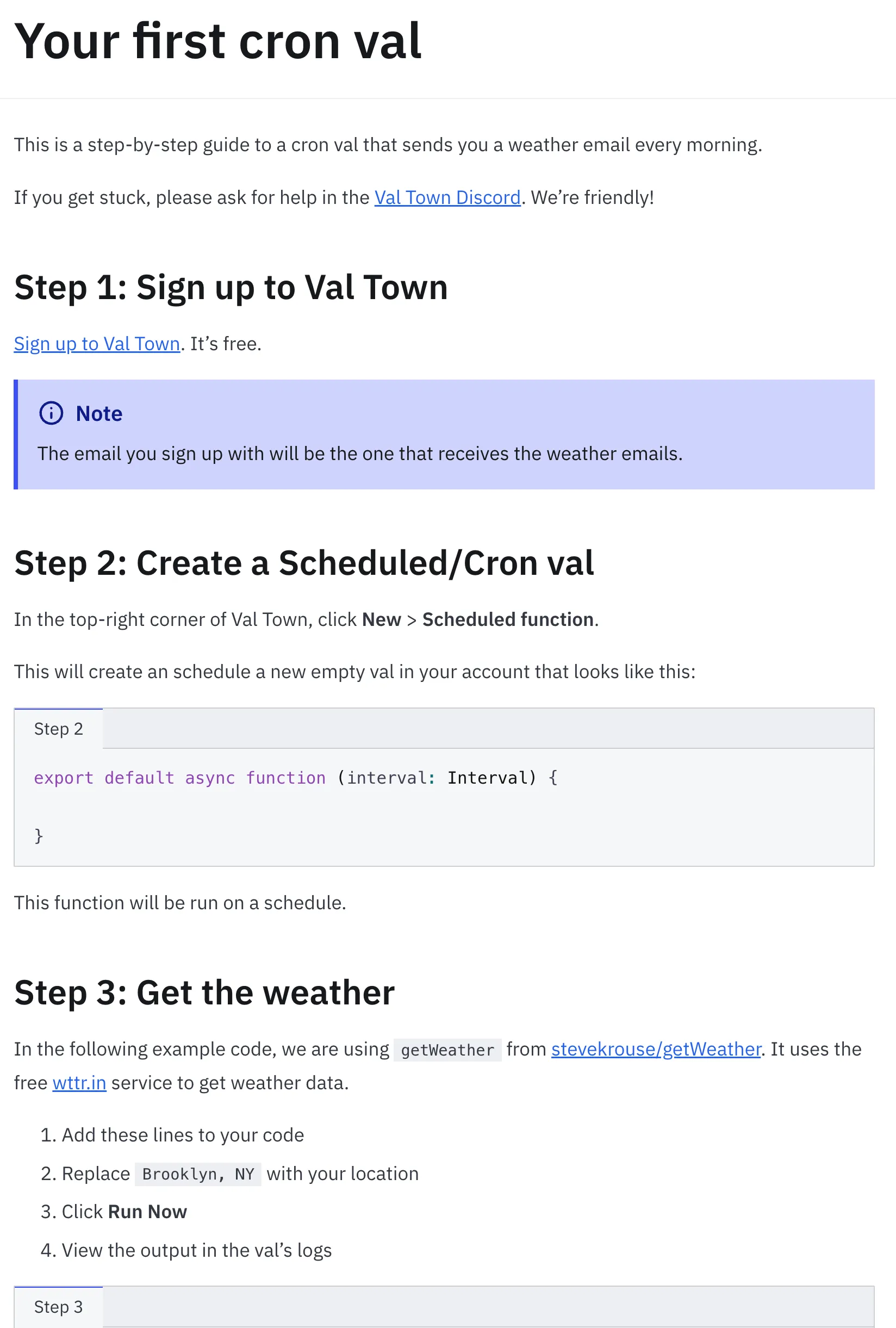
- Your first cron val - a personalized weather email every morning
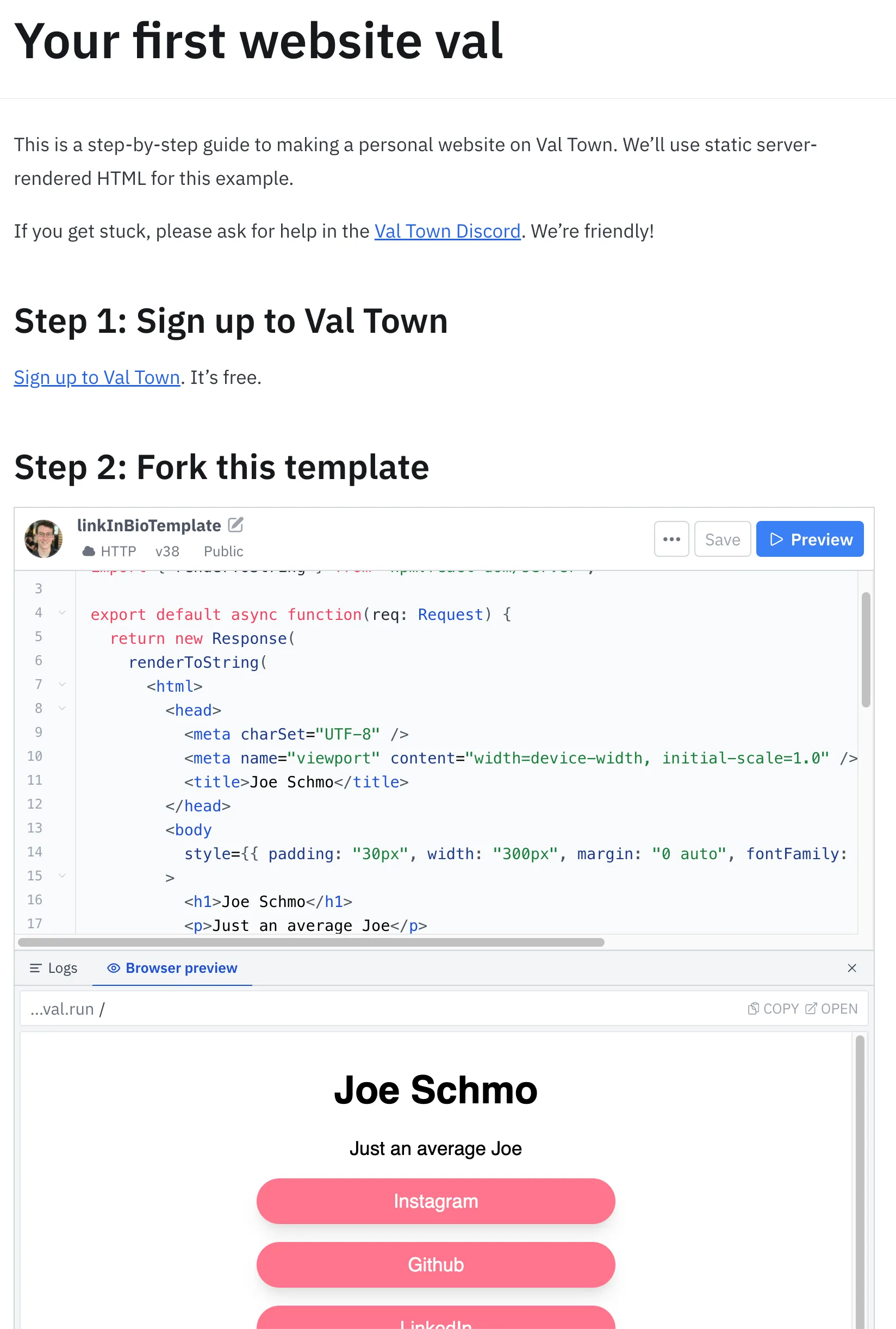
- Your first website val - a link in bio website template you can fork and customize
🖼️ New OG Share Image
Jackson shipped a much improved OpenGraph share image for vals for when you share a val link with a friend – which you should all do every day – I hear it’s good for the soul.

</> JSX Pragma Helper
Val Town supports any kind of JSX. This is a blessing and a curse. The problem is you have to specify which kind of JSX (React, Preact, Hono, etc). Tom shipped a fixer that detects the missing pragma when you use JSX and helps you add it in.
🗂️ Viewing vals in a list
Jackson shipped alternative views for vals in a list. You can toggle between cards, full vals, and a compact list view. This switcher is available on user profiles, examples and packages. This is a first step towards making it easier to navigate vals – let us know which representation you prefer!
Other updates
- Prevent vals from being run in other context than their type
- Redesign evaluations pages
- Trigger cmd+k on mobile using long press
- “Copy Email” button on email handler vals
- Remove Feedback button from header (not enough usage)
- Link to editor and environment variable settings from val three dots … menu
- Link to crongpt.com in cron vals
- Lots of small improvements to onboarding
- Redesigned val hover cards in code
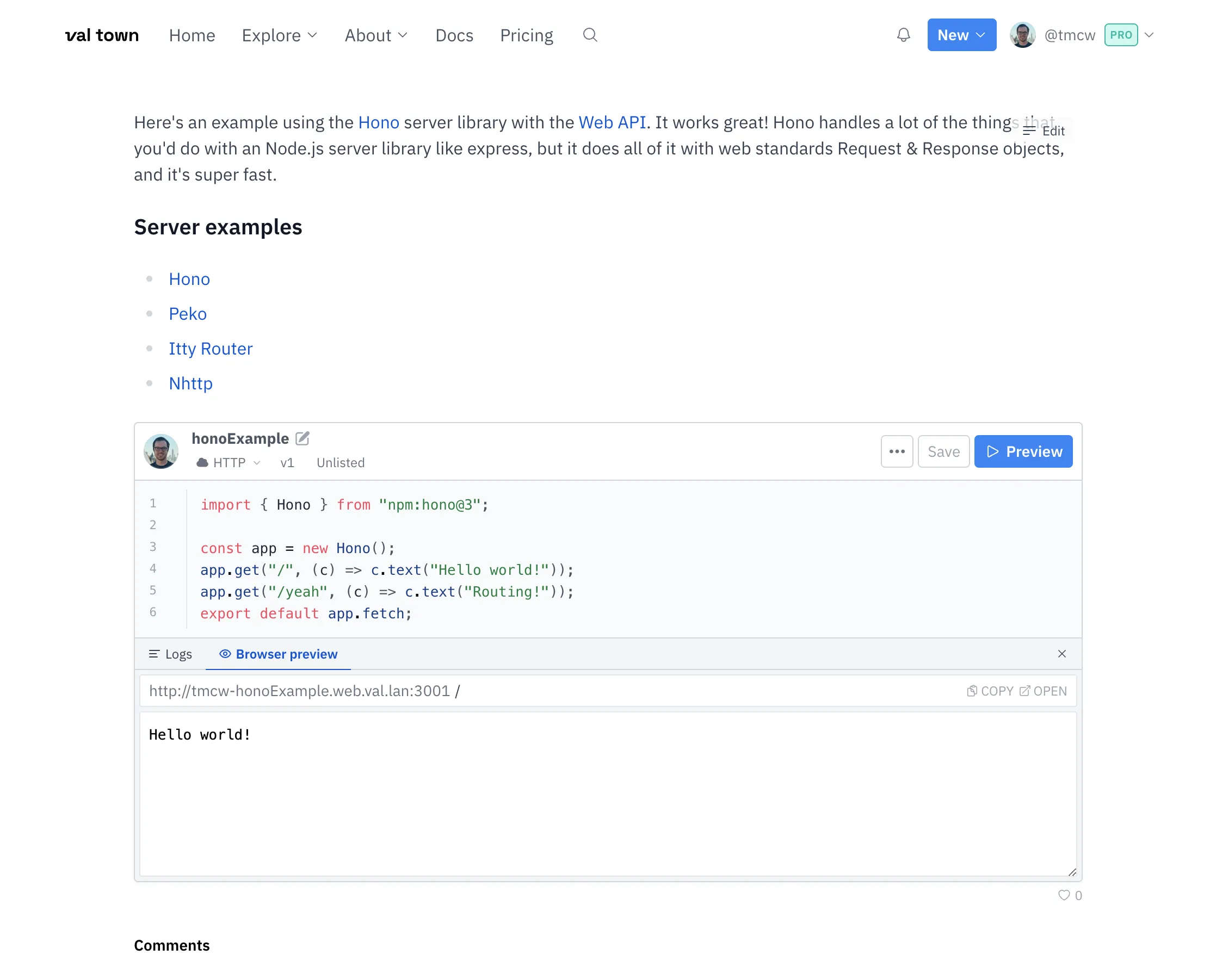
- Hono/JSX template
- Shorter val preview URL on mobile (thanks Matthew Williams for the suggestion)
- Settings submenu in user profile menu (photo)
- Better error message on invalid environment variable names
- Fixed bug where users weren’t getting subscribed to our newsletter
- Allow <img> and <div> tags in readme (demo)
- Adjusted fonts
- Added more prominent sign up banner when logged out
- Hide ? menu for logged out users
- Button to copy embed iframe
- Add fork button to all embeds and ensure they open in new windows
- Display yaml frontmatter in markdown READMEs
- Dealt with our first DDOS!
- web.val.run and express.val.run are on the public suffix list!
🛣️ Roadmap
What we’re working on
Max is almost done rewriting our core networking to make HTTP streaming possible. This will also improve performance for HTTP vals and pave the way for websocket support.
The rest of the team has been focused increasing signups, improving user onboarding, and making usability improvements. We’re making user interviews a regular part of every Val Town employee’s job. They really impact what we work on. If you want to have a personalized onboarding or a voice in the future of Val Town, email interviews@val.town and we’ll set up a time to chat!
Coming soon
Here’s some of the top features we’re planning to work in the coming months. Please make feature requests and vote on what you’d like to see next.
- HTTP Streaming (almost done!)
- Better Search
- Dashboard
- Val runtime performance
- Stop a running val
- New pricing plan (usage-based)
- Full-screen val editor
- LLM-generated vals
🌟 Community Vals
- Static Chess by Max got to #1 on Hacker News
- Robin Sloan is tracking preorders of his upcoming novel!
- Cameron built a Custom GPT with a backend on Val Town to help homeless individuals find resources
- p.b. hua made a isthegtrainfucked.com, possibly the new yorkest val ever, (view source)
- Ben did a livestream and tutorial video on making a custom GPT. It’s an excellent place to start if you want to make a custom GPT!
- Jan made surprisingly fast AI audio translator! - try it here
- Guillermo Rauch made a val
- Batuhan made it really easy to play with Fal to super quickly generate images - which was built on by Steve, Max and Andrew
- Arjun gets Github star count alerts in Slack
- Steven Tey demoed how to shorten a URL via the Dub API
- Jamie gets a morning weather report & fashion suggestion with Glif
- Max is helping his family track his sister at sea
- Stephen expanded his game agent battleground: texas-hold’m
- Jordan made a word game inspired by TextTwist
- JP is tracking changes to the Dynamicland website
- Jordan made a MySpace profile - send him a PR to leave a comment!
- David made a val to get the dominant color from an image - try it here
- Thomas Seeley made a number of awesome python vals: pyodideDataAnalysis, pyodideDataVis, pyodidePowersVis, pyodideSquare
- Steve made exponential backoff as middleware
- Simplescraper made a guide to build an automated trading bot
- Jackson made a new “view source on val town” badge
- Tom made a pmtiles-to-geojson proxy to solve coastlines in his figma plugins
- Tahir put tldraw in a val while on his phone!
- Steve made a passkeys demo
- Jackson made a lightweight React SRR framework
- Steve made Static Wordle
- Max implemented the huffman encoding
- Omar made some sparkly text
- Achille is at it again with a tool to sync val from local to remote
- Curt made Slack helpers
- Steve made a guide for how to import val in the Chrome console
- Max got a tiny Go server running in a val via wasm
- Sammy made a Candlewood Lake temperature alerts to know when to go wakesurfing
- Max got Val Town’s OSS Codemirror TypeScript module running in a val using esm.sh/build
- Jordan made an authenticated button that tracks taking a pill
- Jordan made a val to downsize, save, and serve images
- Jordan made a site that uses ChatGPT4o to guess what emoji a user uploaded image evokes
- Max made page that shows every http response in iframe
- Steve made a helper function to work with Pipedream Google OAuth
- Steve modernized his Telegram bot helpers
- Matt made an email hole for landing page signups, WiFi sign-ins and other junk
- Rayman made a Quill editor and Steve added persistence
- YieldRay shows how to use URL decorators in TypeScript
- Freecrayon made a Zod helper to parse JSON
- Joe made a thrifty idea generator API to come up with easy ways to make money
- Tahir made a TIL site to keep track of what he’s learning
- Harper made a bot that checks for new products in a shopify store and sends pushover alerts
- Geraldo is auto-tooting anniversary posts to Mastodon to remember hate crimes in Spain
- Jan made a simple for Vercel’s AI SDK
- Jackson made a SVG favicon service, with support for custom text/letters and colors
- Jackson made a color contrast checker
- Jackson made a Caviar, and Tuna, simple css libraries for Val Town
- Steve made a client-side only React helper
- Steve made a CORS example backend
- MJWeaver made a personalization GPT to return JIT personalization for client side applications
- Omar made a fetch timeout helper via an abort signal
- Reo made a SSR + hydration example with VanJS
- Vladimyr made an example of using Oak with Val Town
- Jamie made a Ethereum token balance checker